kompozer自動換行的問題困擾我已久,最近終於找出一個較完美的解法了。
底下解法適用版本 0.8b3
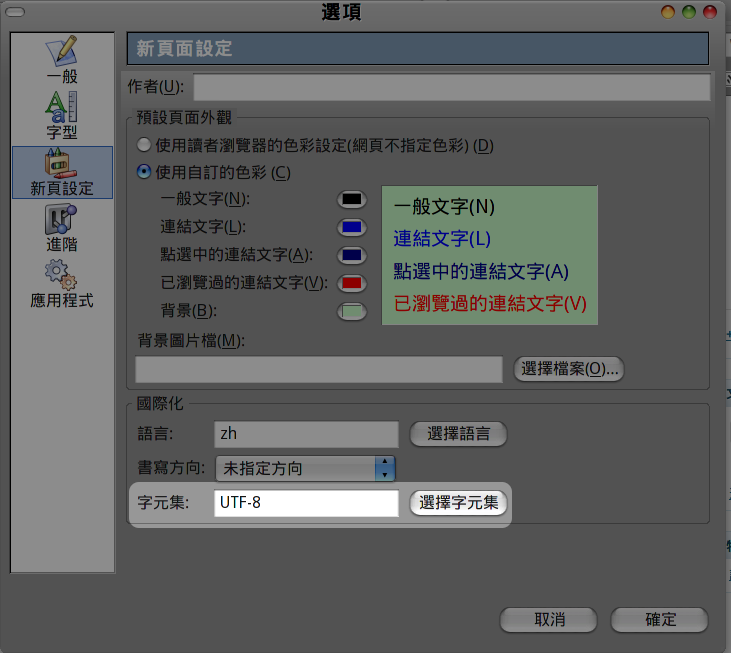
1.參照下圖設定

上圖那樣的設定能解決很大一部份自動換行的問題,但還沒完全解決
2.修改設定檔
我的系統是64bit debian 使用 aptitude 安裝 kompozer 安裝後它的主程式位於此資料夾 /usr/share/kompozer/
sudo gedit /usr/share/kompozer/defaults/pref/editor.js
找到此行
pref(“editor.htmlWrapColumn”, 72);
改為
pref(“editor.htmlWrapColumn”, 9999);
注意:一定要改為4個9,不能5個9或3個9。
這樣就算成功了,若你找不到 editor.js 在你電腦裡的哪個位置的話,你可以在 kompozer 安裝此外掛 about:config 裝完之後,重啟kompozer 在你的工具那一欄底下就會多一個功能 about:config 執行它,在跳出的視窗”過濾器”那欄填上 “editor.htmlWrapColumn” 這樣就可以將那個72的數字修改為9999
這樣就能完美解決自動換行的問題了。 參考資料
win7環境
win7 底下的話,若要修正這個問題,請注意底下條件
①請下載英文版的kompozer不要下載繁體中文版。然後你可以外掛中文語言包。
②修改此檔 “綠色免安裝版\KompoZer\defaults\pref\editor.js” 改成 9999 那個數字
③若不行的話,請試著刪除底下所提到的資料夾之後,再試一次
C:\Users\使用者帳號\AppData\Local\kompozer.net
C:\Users\使用者帳號\AppData\Roaming\KompoZer
C:\Users\使用者帳號\AppData\Roaming\kompozer.net
補充說明:雖然它是綠色免安裝版,但是它的設定卻不會存在它自己所在的資料夾,而是存在上述的資料夾當中,所以搗蛋的大概就是這個檔案了 C:\Users\使用者帳號\AppData\Roaming\KompoZer\Profiles\ydm7zlaw.default\editor.js
災難復原
那麼對於已經被kompozer自動換行搞的一團糟的文件要怎麼辦?也有解法。
有兩個步驟:
①使用tidy接起中文斷行 參考資料
sudo aptitude install tidy
tidy 參數設定
gedit ~/.tidy-config
貼上底下內容
// config file for HTML tidy
show-warnings: no
wrap: 1000
indent: auto
indent-spaces: 4
// indent-attributes: yes
markup: yes
output-xml: no
input-xml: no
output-xhtml: no
output-html: yes
numeric-entities: yes
quiet: yes
quote-marks: yes
quote-nbsp: yes
quote-ampersand: no
break-before-br: no
uppercase-tags: no
uppercase-attributes: no
char-encoding: utf8
input-encoding: utf8
break-before-br: yes
// lower-literals: yes
// drop-proprietary-attributes: yes
// repeated-attributes: keep-last
// error-file: errs.txt
tidy執行
tidy -config ~/.tidy-config 檔名.htm > 輸出後的檔名.htm
②使用正規表示法
打開支援正規表示法搜尋、取代的文書處理器,如:madedit
在 madedit 裡可以這樣做(使用正規表示式需要打勾)
搜尋欄位填入: ([\u4e00-\u9fa5]{1,6}) ([\u4e00-\u9fa5]{1,6})
取代欄位填入: $1$2
語法說明:
[\u4e00-\u9fa5] 代表中文字
{1,6} 代表前一個字元最少1個,最多6個。加上前面的語法解釋起來就是:尋找中文字最少一個,最多六個。
[\u4e00-\u9fa5]{1,6}半形空格[\u4e00-\u9fa5]{1,6}
這就是我們要找的東西,找一堆中文字裡莫名其妙的出現半形空格
([\u4e00-\u9fa5]{1,6})半形空格([\u4e00-\u9fa5]{1,6})
半形空格前後的中文字,我們各給它加上小括號
這樣第一個小括號找出來的東西就可用 $1 變數來代表,
這樣第二個小括號找出來的東西就可用 $2 變數來代表,
所以我們在取代的那一欄裡只要填上
$1$2
這樣即可,中間不能有空格(你就是要刪掉空格的,你不要在這時又傻傻的把空格填回去)
中文亂碼
可能你在你打完中文字、存檔後,去看一下 .html 原始碼內容,卻發現它都是呈現象底下這樣的中文亂碼
底下是參考資料請看看:
這問題通常只發生在開一個全新的檔案的時候,因為kompozer預設的編碼是 ISO-8859-1 ,我找了很久,也找不到要從哪去改它的預設編碼。若你編輯一個舊檔案通常不會有這個問題。
解法有三,擇一用之即可。
方法一:
在存檔時,記得選擇”儲存並變更字元編碼“,然後選擇UTF-8即可。
方法二:
點選”檢視→字符編碼→UTF-8″
方法三:
點選”格式→頁面標題與屬性→字元編碼方式→UTF-8”
這樣就可解決 .html 原始碼內的中文亂碼問題


真是大感激,這個問題也困擾我好久,除了KompoZer,Thunderbird也是這個問題。
Thunderbird可從程式介面修改
編輯→偏好設定→進階→組態編輯器→我發誓,我一定會小心的!→搜尋wraplength→mailnews.wraplength按右鍵修改→72改9999→關掉視窗測試過真的正常了。
這問題困擾我很久,我也是最近才研究出解法,同樣有問題的不止雷鳥,還有 seamonkey 它們都使用同樣的 mozilla 底層,所以都有同樣的問題。
这个问题已经被修复了,见:https://bugzilla.mozilla.org/show_bug.cgi?id=653342
我说的是Thunderbird里面的这个问题。